
Security News
Opengrep Emerges as Open Source Alternative Amid Semgrep Licensing Controversy
Opengrep forks Semgrep to preserve open source SAST in response to controversial licensing changes.
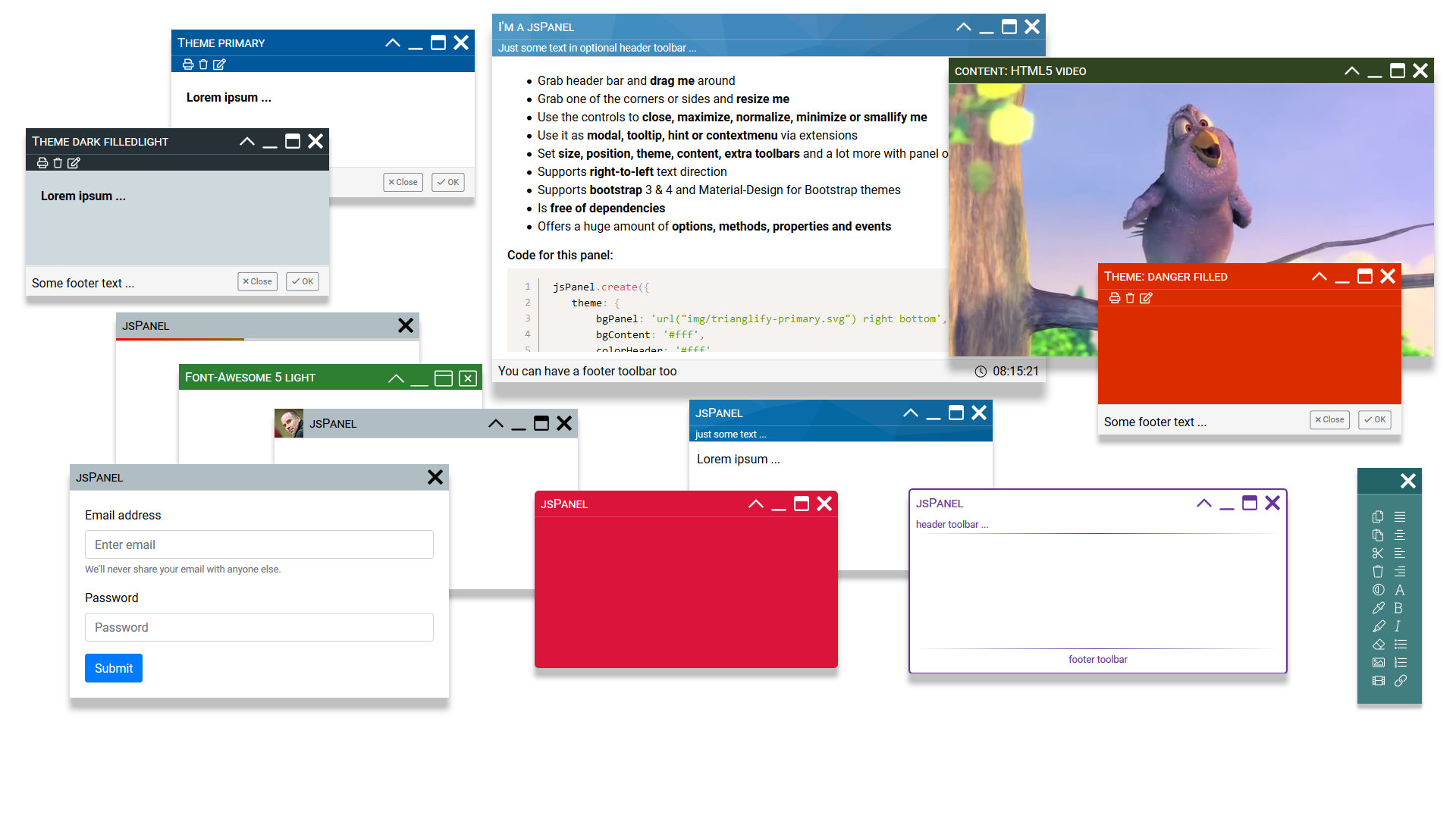
A JavaScript library to create highly configurable multifunctional floating panels that can also be used as modal, tooltip, hint or contextmenu


As of v4.11.0-beta methods
jsPanel.ajax()andjsPanel.fetch()are updated. That also affects optionscontentAjaxandcontentFetch. These updates might break existing code. So please check the docs on https://jspanel.de/

A dependency free javascript tool to create highly configurable multifunctional floating panels.
Just a modern mobile or desktop browser like FF, Chrome, EDGE, Brave, Opera, Vivaldi. jsPanel 4 is pure javascript and does not depend on any other library.
The following example shows a complete html file with the minimium setup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsPanel 4</title>
<!-- loading jsPanel css -->
<link rel="stylesheet" href="dist/jspanel.css">
</head>
<body>
<!-- Your HTML goes here -->
<!-- loading jsPanel javascript -->
<script src="dist/jspanel.js"></script>
<!-- optionally load jsPanel extensions -->
<script src="dist/extensions/modal/jspanel.modal.js"></script>
// and the other extension you need
</body>
</html>
After including all the necessary files in your project you can create a jsPanel like ...
jsPanel.create( options );
// or
var myPanel = jsPanel.create( options );
... where options is an object passing the jsPanel configuration options to the function.
jsPanel.create({
position: "left-top",
contentSize: "600 350",
contentAjax: {
url: '../path/to/the/resource',
done: function(xhr, panel) {
// the keyword "this" inside the function refers to the XMLHttpRequest object
},
fail: function(xhr, panel) {
//the keyword "this" inside the function refers to the XMLHttpRequest object
}
},
headerTitle: "my example jsPanel",
theme: "rebeccapurple",
callback: function(panel) {
// do whatever you like
// the keyword "this" inside the callback function refers to the panel
}
});
<span style='color:#563D7C;'>Version 4.16.1 2022-11-03</span>
FAQs
A JavaScript library to create highly configurable multifunctional floating panels that can also be used as modal, tooltip, hint or contextmenu
The npm package jspanel4 receives a total of 1,111 weekly downloads. As such, jspanel4 popularity was classified as popular.
We found that jspanel4 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Opengrep forks Semgrep to preserve open source SAST in response to controversial licensing changes.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.